Neveはどんなテーマ
「Neve」はテーマの機能で細部のカスタマイズが可能です。正直これだけの機能があると「子テーマを作っての従来型のカスタマイズは必要?」と思ってしまいます。
そしてもう一つびっくりなのが豊富なテンプレート。
必要なテンプレートをインポートしてカスタマイズすればおしゃれなサイトが比較的簡単に作れます。
豊富なページテンプレート
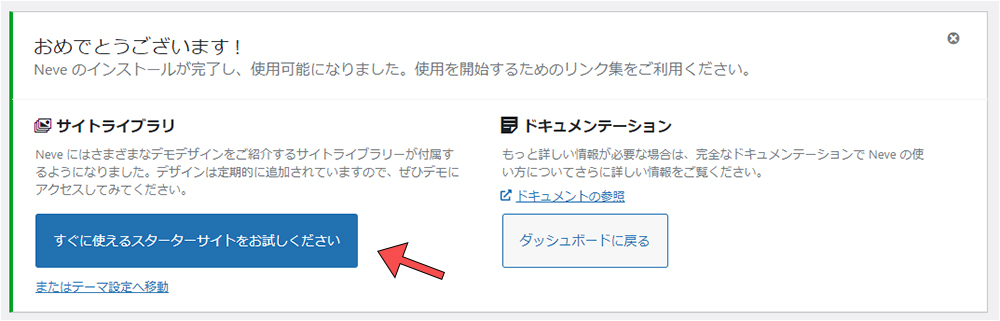
テンプレートを使うにはテーマをインストール後・・・下記ボタンをクリック。

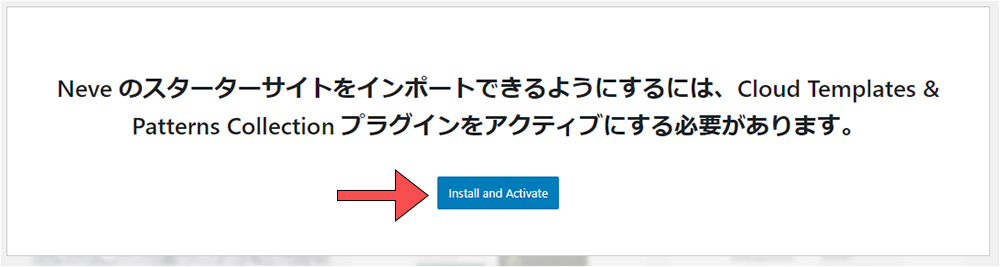
プラグインをアクティブに。

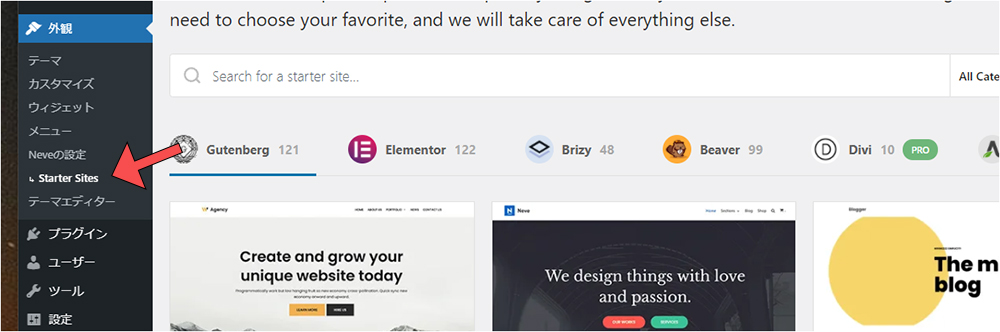
メニューに項目が追加されました。


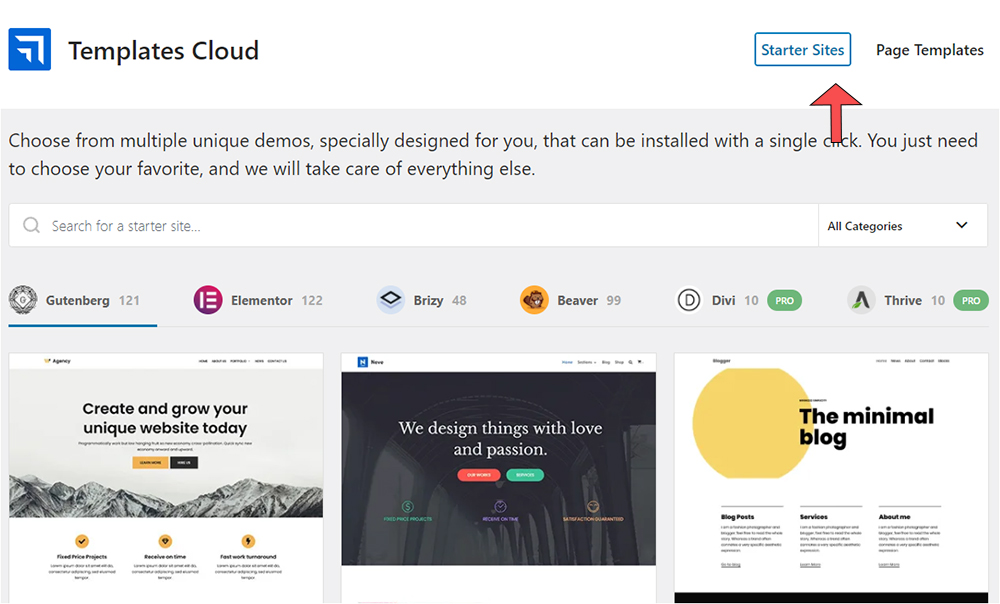
スターターサイト ・・・ 最低限の構成のデモサイトがインポートできます。
ページテンプレート ・・・ 単体の固定ページがインポートできます。
Neve 最初の設定
まずはスターターサイトを選びましょう、選んだスターサイトをインポートすればサンプルサイトの出来上がり。
ここからはそのインポートされた固定ページを改造していきましょう。
ただ、ここで重要なのが固定ページをコピーしていじるのが得策、ハチャメチャになった場合はまたページをコピーにてやり直せます。
しかし残念ながらワードプレスにはページをコピーする機能はありません。
そこでコピーが簡単なプラグインを導入します。
プラグインDuplicate Post
固定ページを複製するためのプラグイン「Duplicate Post」、テーマ「Neve」はサンプルページを改造していく方法がおすすめなので固定ページを複製するプラグインがあるととっても便利。
「Duplicate Post」は有効にすると一覧ページに「複製」というリンクが出てくるのでワンクリックで固定ページが複製できます。
テーマ「Neve」には必須のプラグインと言えるでしょう。
使うフォントを決めよう
これからサイトを作成しますがまずは始めの第一歩、それはフォントを決めること。
海外のワードプレステーマは日本語向けには作成されていません、サイトを綺麗に見せるにはフォントやフォントの大きさをいじらないといけません。
フォントの設定は
外観
↓
カスタマイズ
↓
タイポグラフィ
↓
一般
テーマ「Neve」はGoogle Fontsが簡単に使えます。よく使われるNoto Sans JPとNoto Serif JP以外にも日本語フォントはいろいろありますのでいろいろ探してみてください。
※参考
https://fonts.google.com/?subset=japanese
https://googlefonts.github.io/japanese/
Webサイトで使われるフォント厳選16個 – Google Fonts 編



コメント